[VS Code]连接github简单使用
1月9日更新• github • VS Code•教程•阅读:2,381次

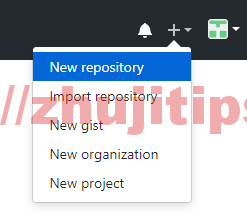
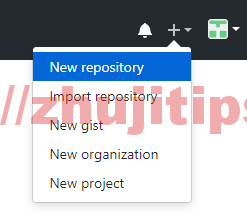
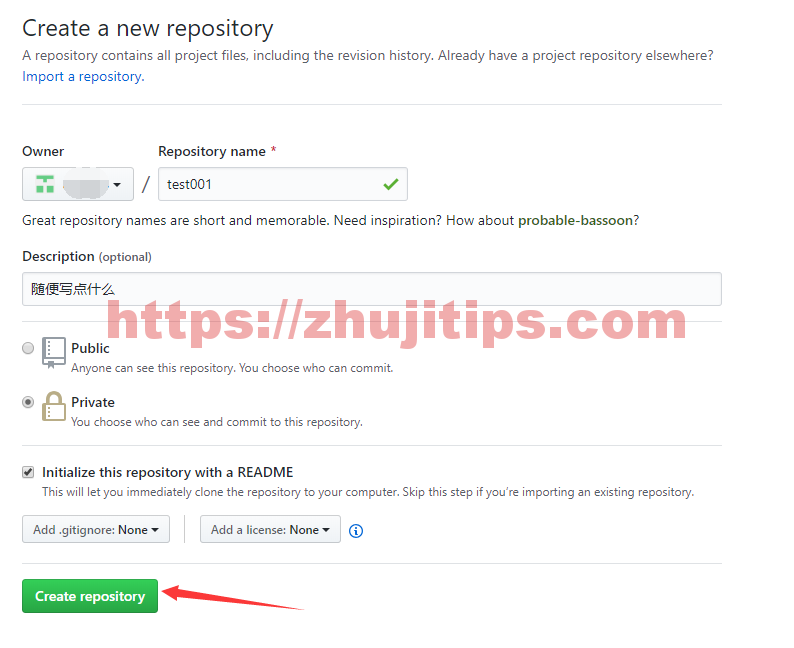
新建一个repo 
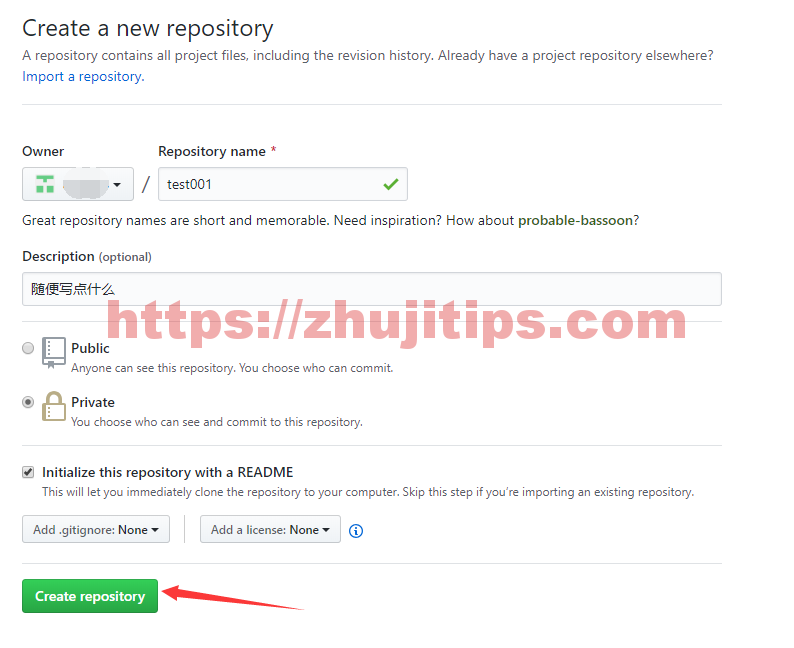
repo应该不能中文,description随意,public和private(公开/私有),下面的勾选,生成readme文件 
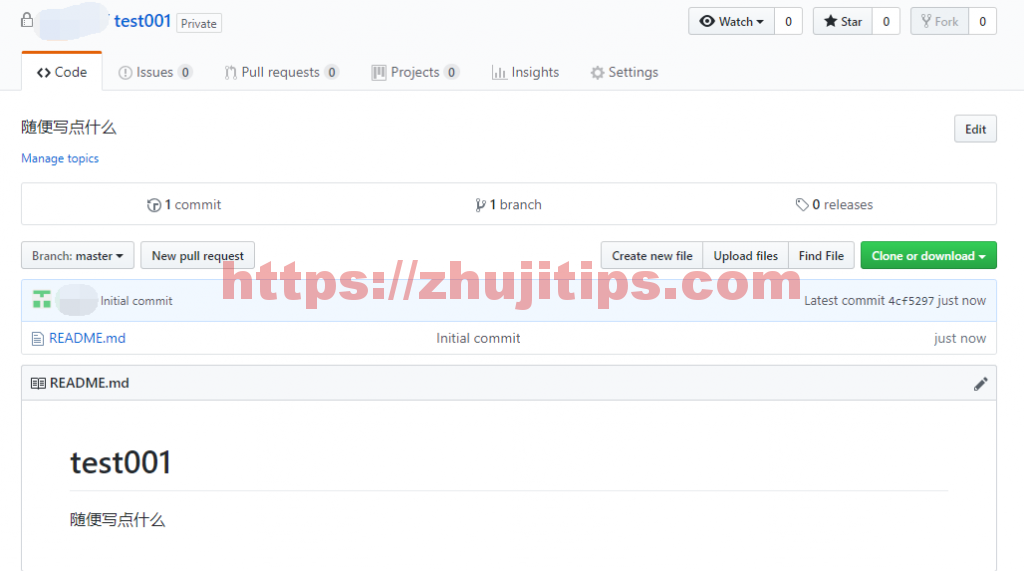
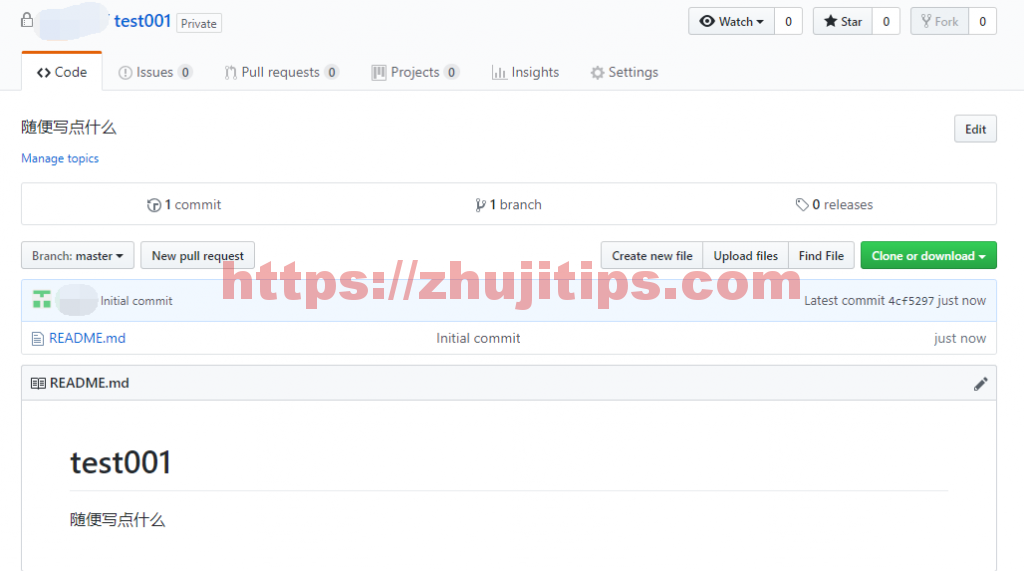
创建的项目在这里 
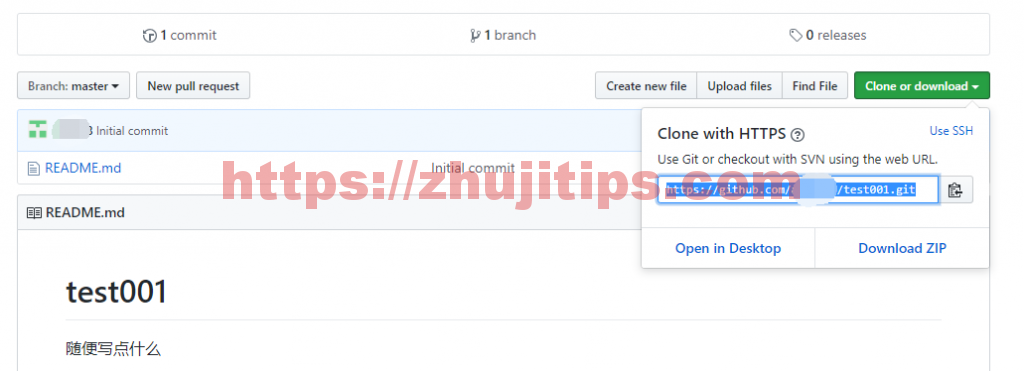
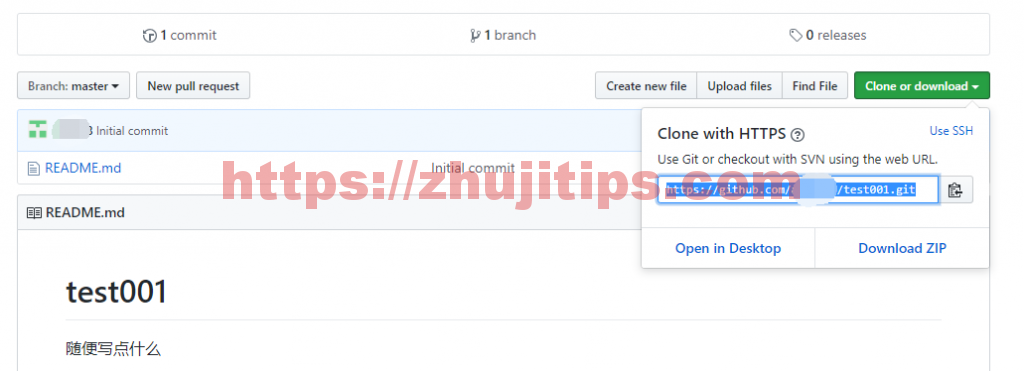
复制右边的地址 
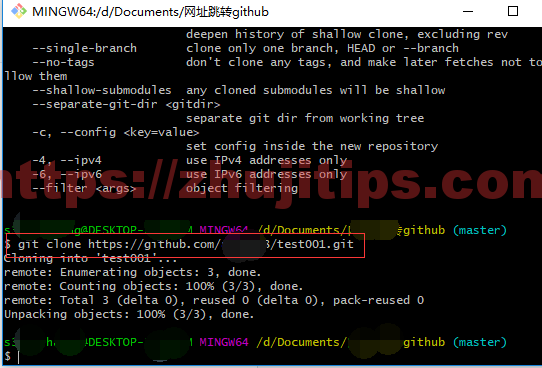
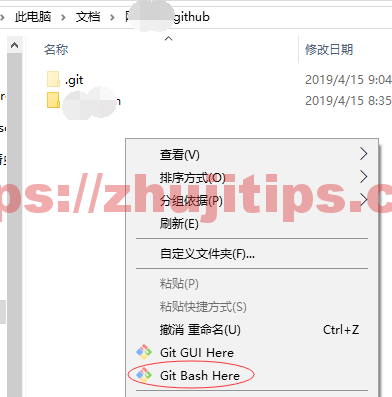
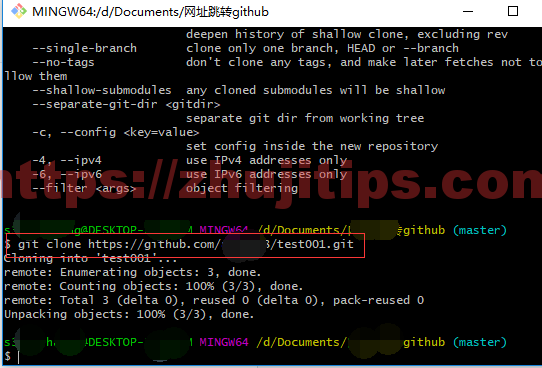
使用git工具 
git clone https://github.com/*****/test001.git #(你自己的链接地址) 
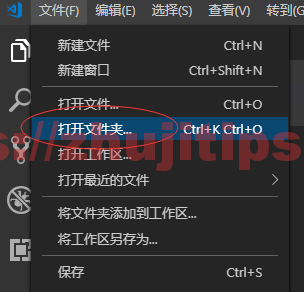
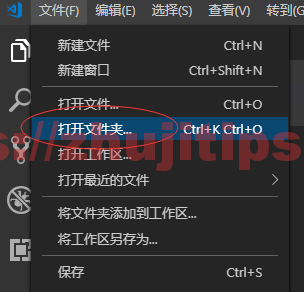
回到VS Code中 
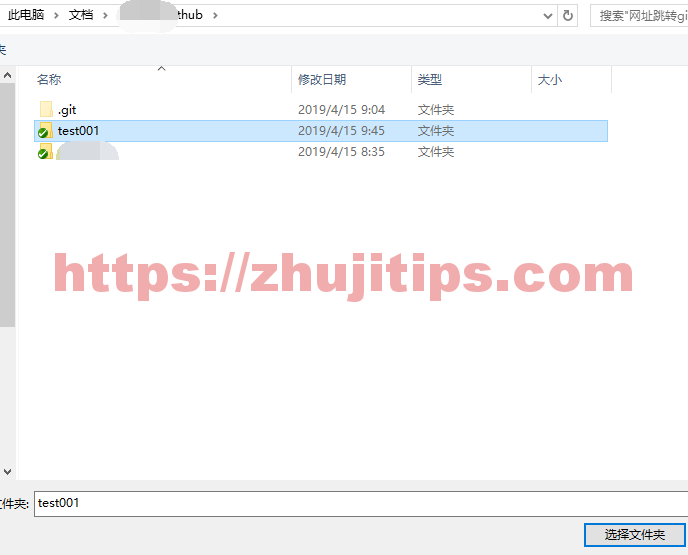
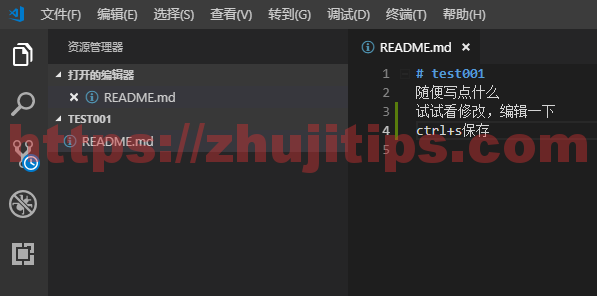
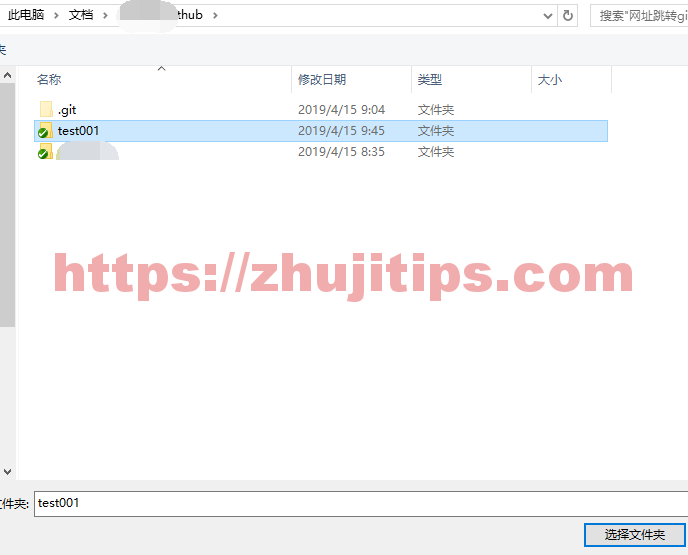
选择刚git clone产生的文件夹 
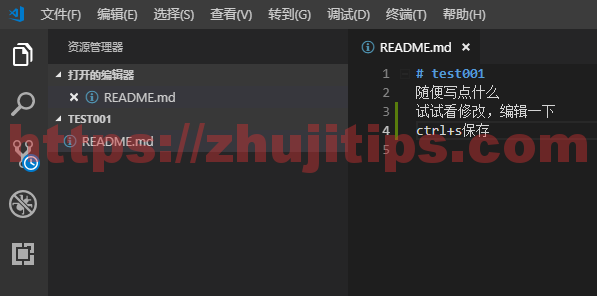
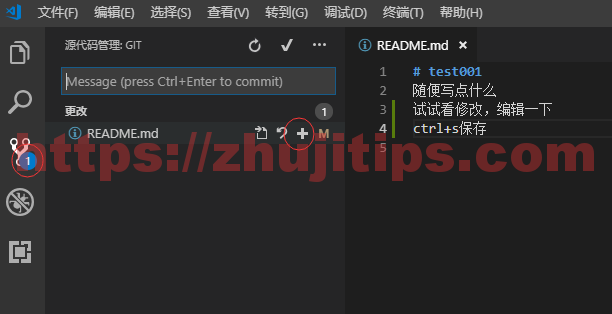
试试修改一下readme,并保存 
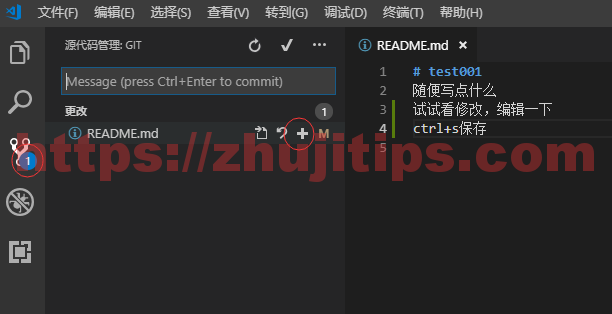
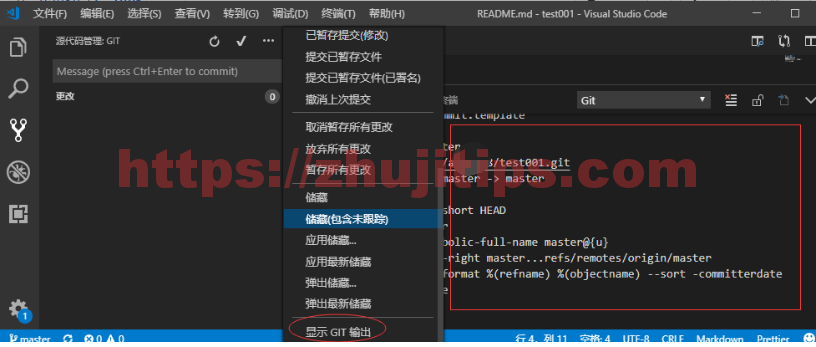
左侧,切换到git,点击更改中文件右侧的加号(暂存更改) 
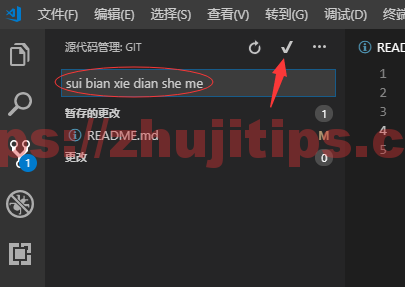
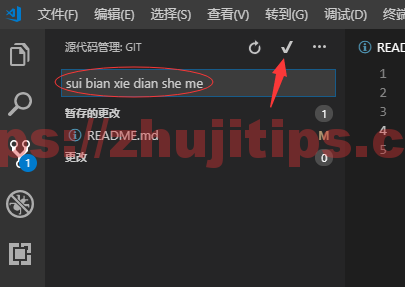
随便写点备注信息,点击√ 
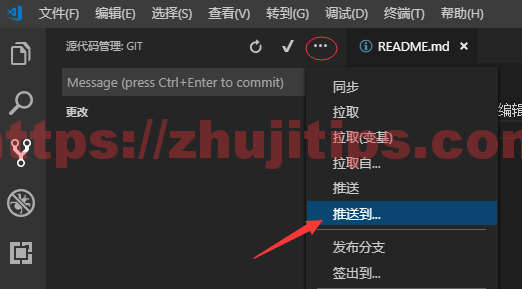
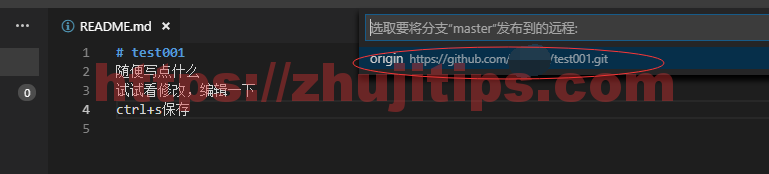
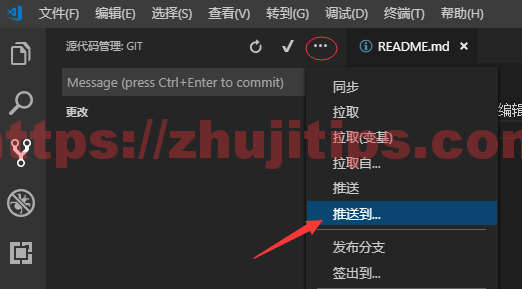
选择推送到…… 
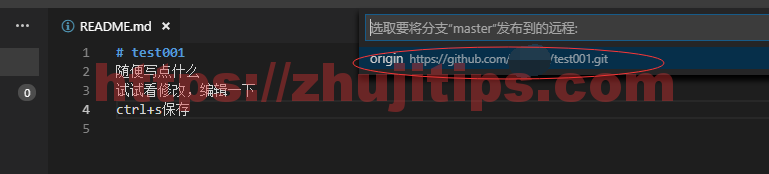
有个提示当前仓库,点选它 
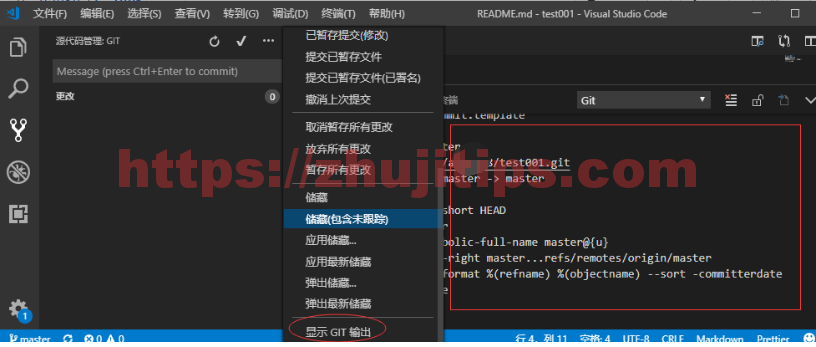
看看git输出,是否成功完成 
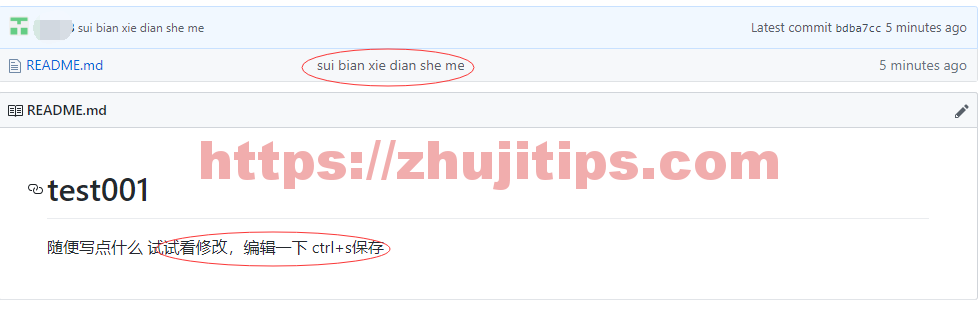
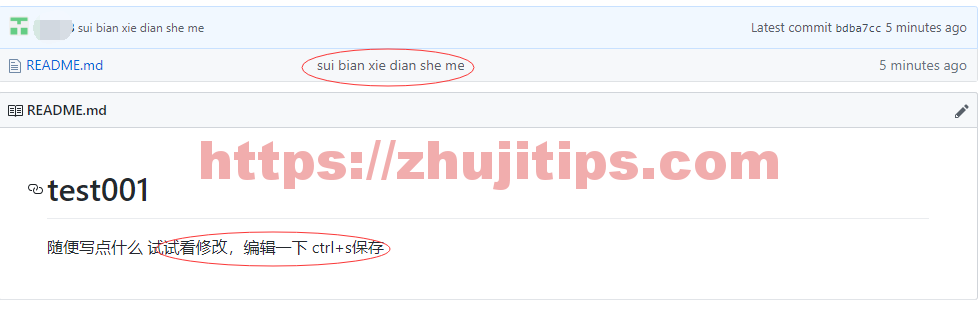
在去github上,看红框里的备注信息,已经是刚修改过的了,VS Code github成功
怕忘记以后怎么来vs code 连接git,方便下次忘记了,快速使用,记录一下,同时也是个小白文







回到VS Code中








后记
当重新安装系统,重新安装vs code后,git信息会没有
需要在git bash中运行下面语句,替换成自己的email
git config --global user.email "[email protected]"总是提示要输入用户名密码的解决办法
git config --global credential.helper storeGOOD LUCKS!